JS-SDK Access Manual
Acquire Account Token and Service ID
Directions:
- Register and log in TerraQuanta's Spatiotemporal SaaS Platform
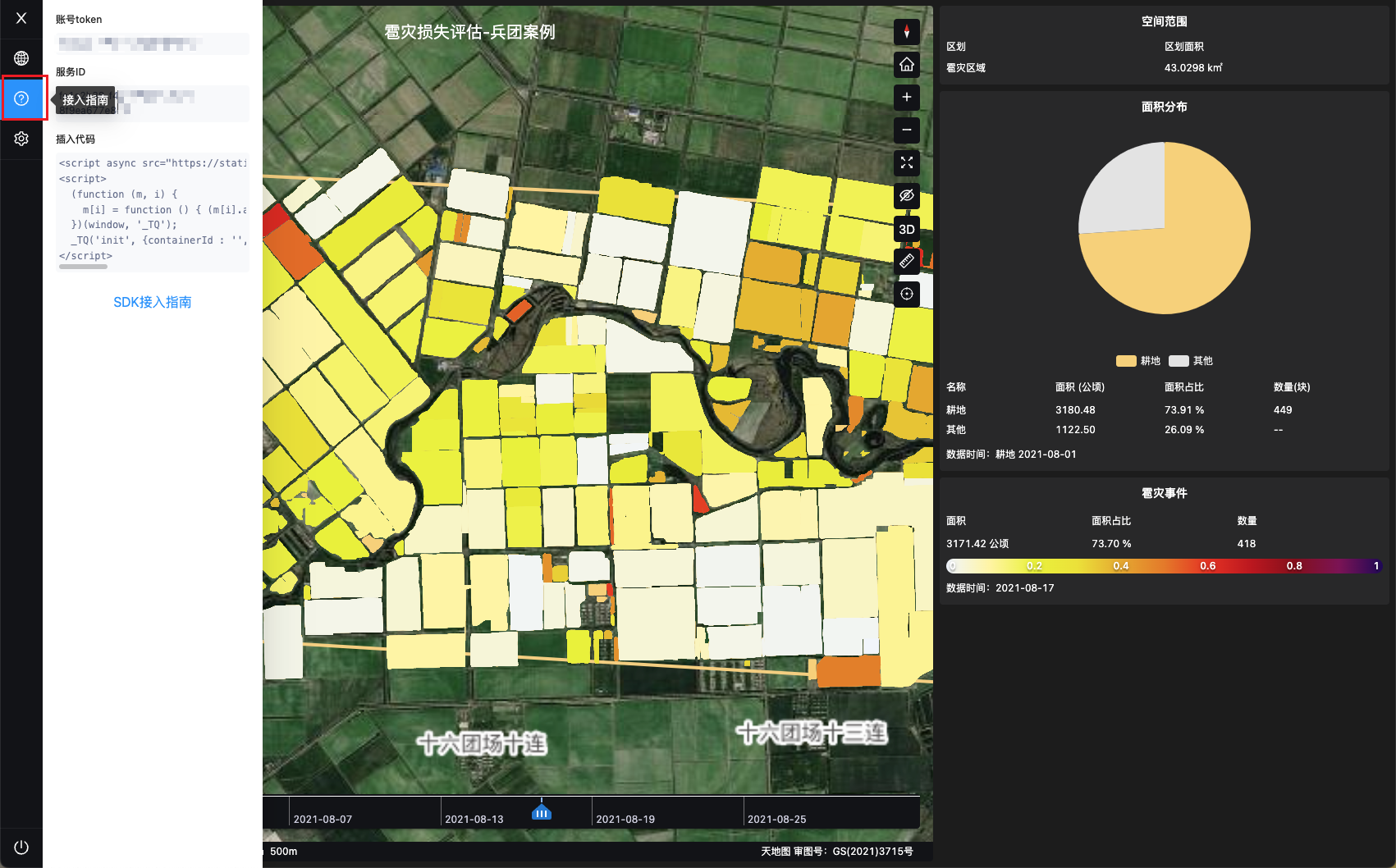
- Click the upper left button, select access manual to view account token and service ID


Load Website Plugin Code
Directions:
- Embed TerraQuanta's JS-SDK code inside the HTML tag of the web page.
<script async src="https://static.terraqt.com/tq-sdk.js"></script>
<script>
(function (m, i) {
m[i] = function () { (m[i].a = m[i].a || []).push(arguments) };
})(window, '_TQ');
</script>
Initialize Map Service
Directions:
- Use function js-sdk init to initialize user's map serivce
- Requires the selected user's page container ID (not configuring will by default render inside the body)
<script async src="https://static.terraqt.com/tq-sdk.js"></script>
<script>
(function (m, i) {
m[i] = function () { (m[i].a = m[i].a || []).push(arguments) };
})(window, '_TQ');
// Initialize user's map service here
_TQ('init', {containerId : 'User Container', serviceId: 'User Service ID', token: 'User Token' });
</script>