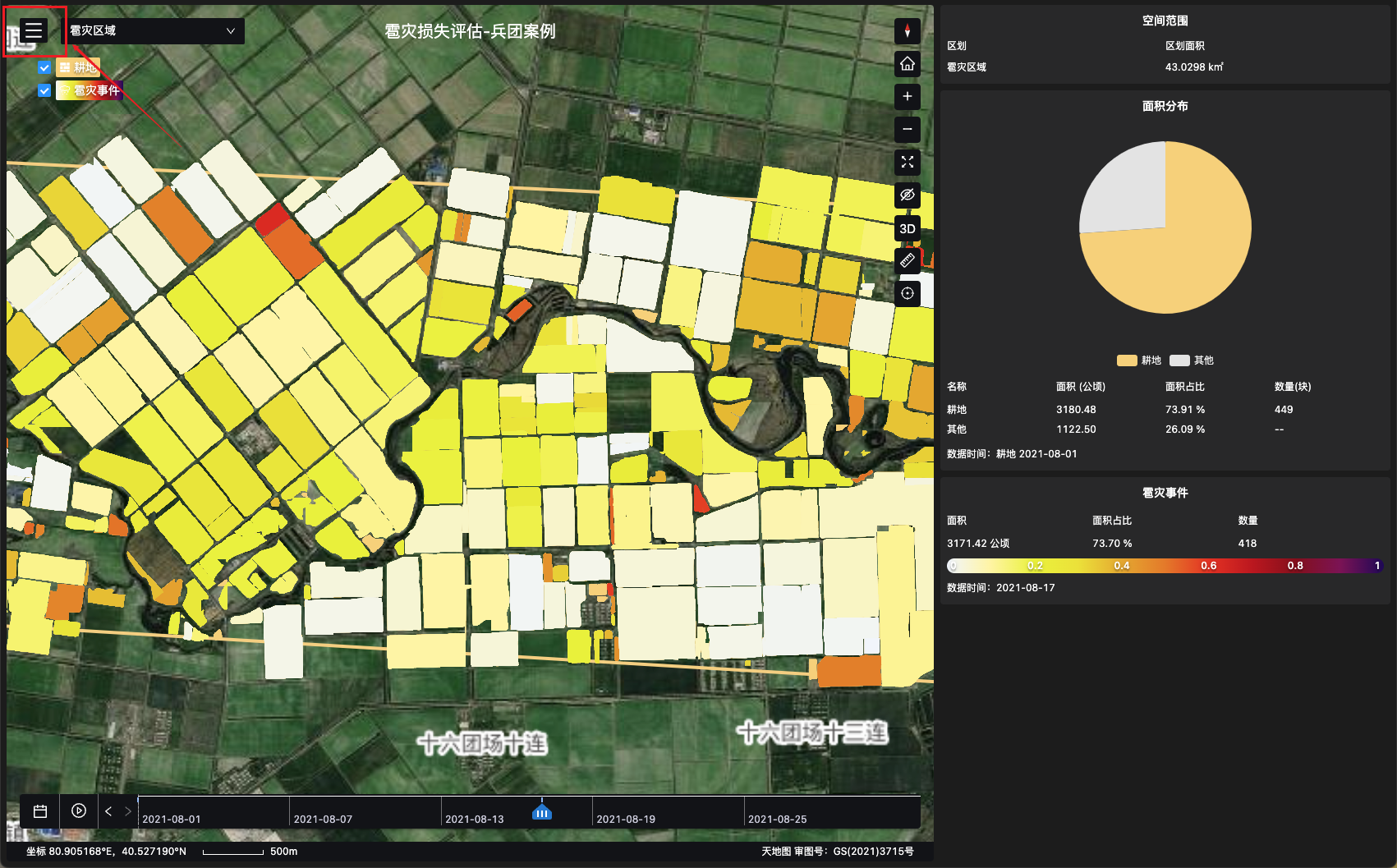
JS-SDK 接入实现指南
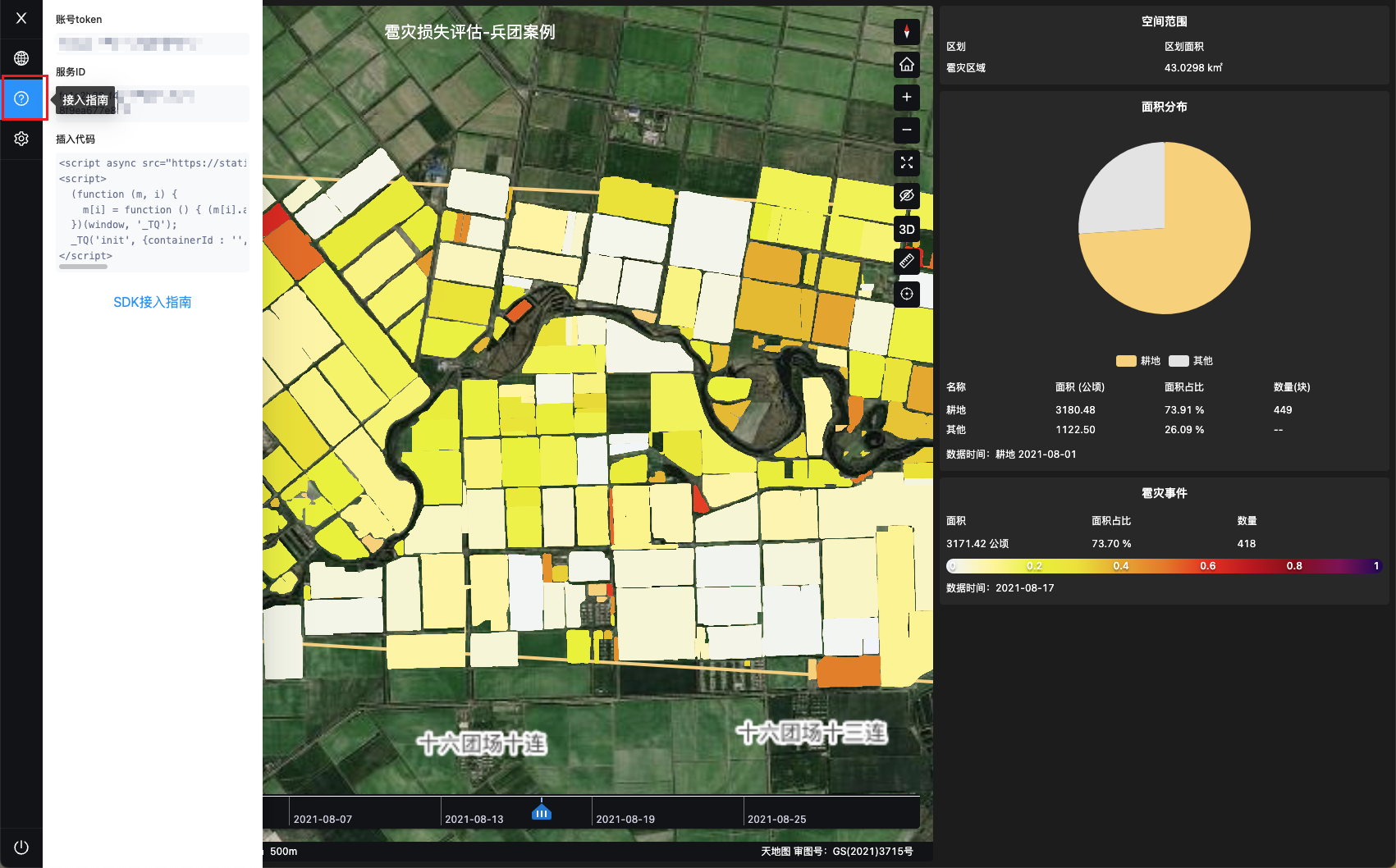
获取账号 Token 及服务 ID
操作流程如下:


加载网页插件代码
使用方法如下:
- 将大地量子 js-sdk 代码嵌入网页的 html 标签内部
<script async src="https://static.terraqt.com/tq-sdk.js"></script>
<script>
(function (m, i) {
m[i] = function () { (m[i].a = m[i].a || []).push(arguments) };
})(window, '_TQ');
</script>
初始化地图服务
使用方法
- 调用 js-sdk init方法初始化用户的地图服务
- 注意需要指定用户的页面容器 ID (不配置会默认渲染至 body 内部)
<script async src="https://static.terraqt.com/tq-sdk.js"></script>
<script>
(function (m, i) {
m[i] = function () { (m[i].a = m[i].a || []).push(arguments) };
})(window, '_TQ');
// 这里初始化用户的地图服务
_TQ('init', {containerId : '用户端的容器', serviceId: '用户端的服务ID', token: '用户端的用户token' });
</script>
主题及布局调整
- 在调用 js-sdk init方法初始化用户的地图服务时,可调整界面主题,包含(界面整体背景色、控制组件背景色、数据箱背景色,支持 rgba 及 16 进制),同时可调整数据箱显示及隐藏状态
<script async src="https://static.terraqt.com/tq-sdk.js"></script>
<script>
(function (m, i) {
m[i] = function () { (m[i].a = m[i].a || []).push(arguments) };
})(window, '_TQ');
// 调整用户主题及布局
_TQ('init', {
containerId : '用户端的容器',
serviceId: '用户端的服务ID',
token: '用户端的用户token',
theme: {
main: '#000000', // 界面整体背景色
ctrl: '#000000', // 控制组件背景色
box: '#000000', // 数据箱背景色
},
unit: 'km'; // 界面中显示的面积单位,设置'm'显示‘㎡’,设置'km'显示‘k㎡’,设置'mu'显示‘亩’,设置'hm'显示‘公顷’
hidSider: false // true 隐藏数据箱 false 显示数据箱
hidTools: false // true 隐藏工具栏 false 显示工具栏
layout: [
{id: 'selector', left: 20, top: 20}, // 作物选择器的位置,id为确定值,不可自定义
{id: 'space', left: 20, top: 20} // 空间选择器的位置,id为确定值,不可自定义
]
});
</script>
矢量图斑选中响应事件
- 在调用 js-sdk 时,选中地图中矢量图斑,会产生 selectEvent 事件回调,回调函数返回值包含选中图斑主要信息
<script async src="https://static.terraqt.com/tq-sdk.js"></script>
<script>
(function (m, i) {
m[i] = function () { (m[i].a = m[i].a || []).push(arguments) };
})(window, '_TQ');
// 选中地图图斑回调函数
_TQ('selectEvent', (e) => {
console.log(e) // 查看选中图斑主要信息
});
</script>